কম্পোনেন্টকে বিশুদ্ধ রাখা
কিছু জাভাস্ক্রিপ্ট ফাংশন বিশুদ্ধ। বিশুদ্ধ ফাংশনগুলো শুধুমাত্র একটি হিসাব করে, অন্য কিছু নয়। আপনি যথাযথভাবে আপনার কম্পোনেন্টগুলোকে বিশুদ্ধ ফাংশন হিসাবে লিখার মাধ্যমে আপনার কোডবেইজ বাড়ার সাথে সাথে অনেক বিভ্রান্তিকর বাগ এবং অনিশ্চিত আচরণ এড়িয়ে যেতে পারবেন। এই সুবিধাগুলো পাওয়ার জন্য আপনার নির্দিষ্ট কিছু নিয়ম মেনে চলতে হবে।
যা যা আপনি শিখবেন
- বিশুদ্ধতা কি এবং এটি কিভাবে আপনাকে বাগ এড়িয়ে যেতে সাহায্য করে
- কম্পোনেন্টকে কিভাবে বিশুদ্ধ রাখা যায় পরিবর্তনগুলোকে রেন্ডারের ধাপের বাইরে রেখে
- কিভাবে Strict Mode ব্যবহার করে আপনার কম্পোনেন্টের ভুলগুলো ধরতে পারবেন
বিশুদ্ধতাঃ সূত্র হিসেবে কম্পোনেন্ট
কম্পিউটার সায়েন্সে (বিশেষ করে ফাংশনাল প্রোগ্রামিং-এ), একটি বিশুদ্ধ ফাংশন হল এমন একটি ফাংশন যার নিচের বৈশিষ্ট্যগুলো রয়েছেঃ
- নিজের কাজ নিয়েই ব্যস্ত। এটি কল করার আগের কোন অবজেক্ট বা ভ্যারিয়েবল পরিবর্তন করেনা।
- একই ইনপুট, একই আউটপুট। একই ইনপুটের জন্য একটি বিশুদ্ধ ফাংশন সবসময় একই আউটপুট রিটার্ন করে।
আপনি হয়তো এরই মধ্যে বিশুদ্ধ ফাংশনের একটি উদাহরণের সাথে পরিচিতঃ গণিতের সূত্র।
এই গণিতের সূত্রটিই ধরুনঃ y = 2x.
যদি x = 2 হয়, তাহলে y = 4 হবে। সবসময়।
যদি x = 3 হয়, তাহলে y = 6 হবে। সবসময়।
যদি x = 3 হয়, তাহলে y কখনো কখনো 9 অথবা –1 অথবা 2.5 হবেনা, দিনের কোন সময় বা স্টক মার্কেটের অবস্থার উপর নির্ভর করে।
যদি y = 2x এবং x = 3 হয়, y তাহলে সবসময় 6 হবে।
আমরা যদি এটিকে একটি জাভাস্ক্রিপ্ট ফাংশনে রুপ দেই, তাহলে এটি এমন দেখাবেঃ
function double(number) {
return 2 * number;
}উপরের উদাহরণে, double একটি বিশুদ্ধ ফাংশন। আপনি যদি এটিতে 3 পাস করেন এটি 6 রিটার্ন করবে। সবসময়।
React এই ধারণার উপর ভিত্তি করেই তৈরি করা হয়েছে। React ধরে নেয় আপনার লেখা সব কম্পোনেন্টই বিশুদ্ধ ফাংশন। তার মানে আপনার লিখা React কম্পোনেন্টগুলোর অবশ্যই একই ইনপুটের জন্য একই JSX রিটার্ন করতে হবেঃ
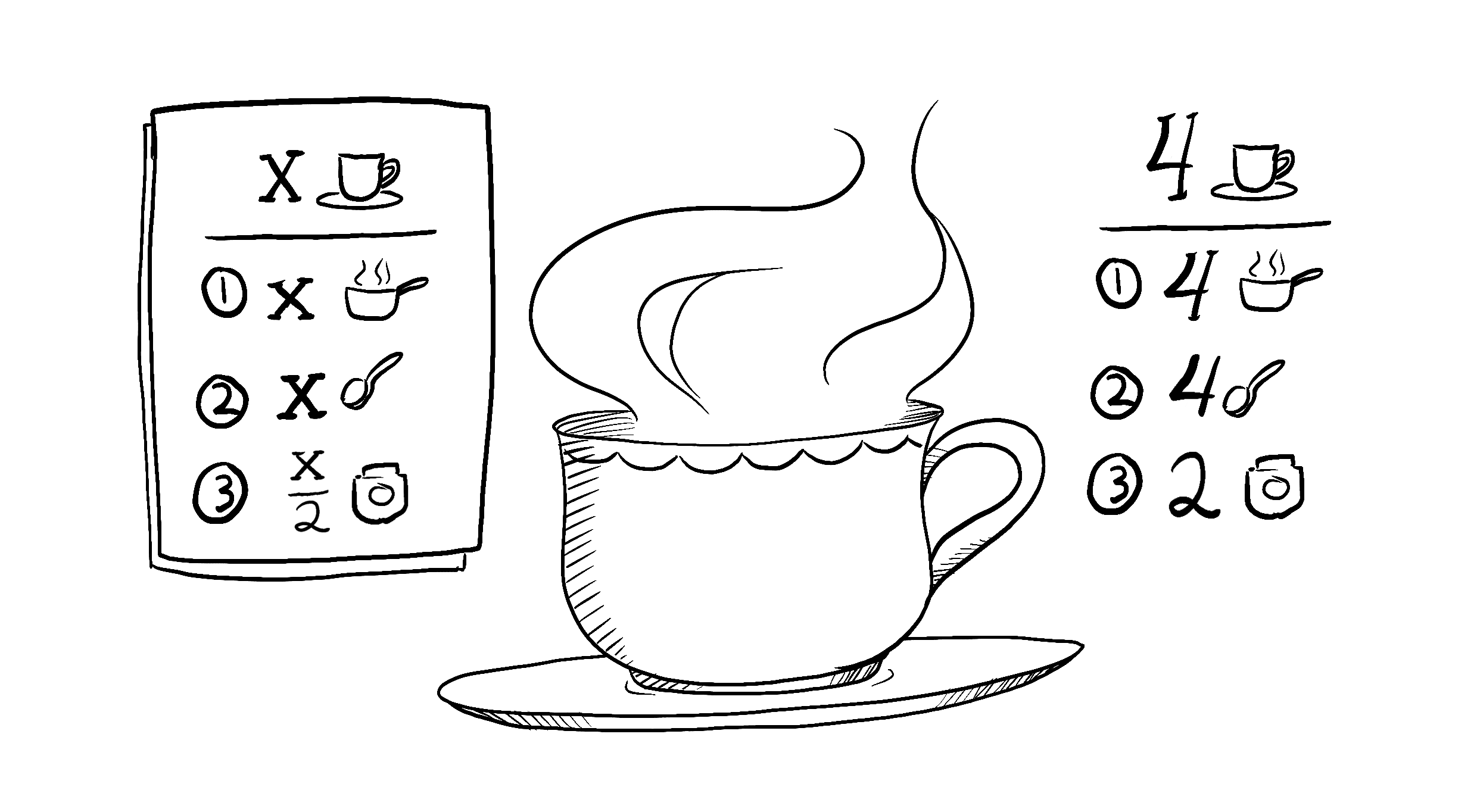
function Recipe({ drinkers }) { return ( <ol> <li>Boil {drinkers} cups of water.</li> <li>Add {drinkers} spoons of tea and {0.5 * drinkers} spoons of spice.</li> <li>Add {0.5 * drinkers} cups of milk to boil and sugar to taste.</li> </ol> ); } export default function App() { return ( <section> <h1>Spiced Chai Recipe</h1> <h2>For two</h2> <Recipe drinkers={2} /> <h2>For a gathering</h2> <Recipe drinkers={4} /> </section> ); }
আপনি যখন Recipe তে drinkers={2} পাস করবেন, এটি JSX রিটার্ন করবে যাতে 2 cups of water থাকবে। সবসময়।
যদি আপনি drinkers={4} পাস করেন, এটি JSX রিটার্ন করবে যাতে 4 cups of water থাকবে। সবসময়।
ঠিক একটি গণিতের সূত্রের মত।
আপনি আপনার কম্পোনেন্টকে একটি রেসিপি হিসেবে চিন্তা করতে পারেনঃ যদি আপনি এগুলো অনুসরণ করেন এবং রান্নার সময়ে নতুন কোন উপাদান না আনেন তাহলে আপনি সবসময় একই খাবার পাবেন। এই “খাবার” হল JSX যা আপনার কম্পোনেন্ট React কে রেন্ডার করার জন্য পরিবেশন করে।

Illustrated by Rachel Lee Nabors
পার্শ্ব-প্রতিক্রিয়াঃ (অন)ইচ্ছাকৃত প্রভাব
React এর রেন্ডারিং প্রসেস সবসময় বিশুদ্ধ হতে হবে। কম্পোনেন্টগুলোর শুধুমাত্র তাদের JSX রিটার্ন করা উচিত, এবং রেন্ডারিং এর আগের কোন অবজেক্ট বা ভ্যারিয়েবলে পরিবর্তন আনা উচিত নয়-যা এগুলোকে অবিশুদ্ধ করে দেবে!
এই কম্পোনেন্টটি এই নিয়ম ভঙ্গ করেঃ
let guest = 0; function Cup() { // Bad: changing a preexisting variable! guest = guest + 1; return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup /> <Cup /> <Cup /> </> ); }
এই কম্পোনেন্টটি এর বাইরে ডিক্লেয়ার করা guest ভ্যারিয়েবল রিড এবং রাইট করছে। তার মানে এই কম্পোনেন্ট বারবার কল করলে ভিন্ন ভিন্ন JSX রিটার্ন করবে! তার উপর, যদি অন্য কম্পোনেন্ট guest থেকে রিড করে, তারাও ভিন্ন JSX রিটার্ন করবে, তারা কখন রেন্ডার হয়েছিল এর উপর ভিত্তি করে! এটি মোটেও অনুমানযোগ্য নয়।
আমরা যদি আমাদের সূত্রে ফিরে যাই, y = 2x, এখন x = 2 হওয়ার পরেও, আমরা নিশ্চিত হতে পারবনা y = 4 হবে। আমাদের টেস্ট ফেইল করতে পারে, আমাদের ইউজার বিস্মিত হতে পারে, প্লেইন আকাশ থেকে পড়ে যেতে পারে-দেখতেই পাচ্ছেন এটি কিভাবে বিভিন্ন বিভ্রান্তিকর বাগ তৈরি করতে পারে!
আপনি এই কম্পোনেন্টে guest একটি prop হিসেবে পাস করার মাধ্যমে এটি ঠিক করতে পারেনঃ
function Cup({ guest }) { return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup guest={1} /> <Cup guest={2} /> <Cup guest={3} /> </> ); }
এখন আপনার কম্পোনেন্টটি বিশুদ্ধ, যেহেতু এর দ্বারা রিটার্নকৃত JSX শুধুমাত্র guest prop এর উপর নির্ভর করে।
সাধারণত, আপনার কম্পোনেন্টকে নির্দিষ্ট কোন ক্রমে রেন্ডার করতে হবে এমন আশা করা উচিত নয়। এটি কোন ব্যাপার না আপনি y = 2x এর আগে অথবা পরে y = 5x কল করলেনঃ উভয় সূত্রই স্বাধীনভাবে সমাধান হবে। একইভাবে, প্রতিটা ক্মপোনেন্টেরই “নিজের জন্য চিন্তা করা” উচিত, এবং রেন্ডারিং এর সময় অন্যের সাথে সমন্বয়ের চেষ্টা অথবা অন্যের উপর নির্ভর করা উচিত নয়। রেন্ডারিং হল স্কুলের পরীক্ষার মতঃ প্রতিটা কম্পোনেন্টেরই তাদের নিজেদের JSX হিসাব করা উচিত!
গভীরভাবে জানুন
Although you might not have used them all yet, in React there are three kinds of inputs that you can read while rendering: props, state, and context. You should always treat these inputs as read-only.
When you want to change something in response to user input, you should set state instead of writing to a variable. You should never change preexisting variables or objects while your component is rendering.
React offers a “Strict Mode” in which it calls each component’s function twice during development. By calling the component functions twice, Strict Mode helps find components that break these rules.
Notice how the original example displayed “Guest #2”, “Guest #4”, and “Guest #6” instead of “Guest #1”, “Guest #2”, and “Guest #3”. The original function was impure, so calling it twice broke it. But the fixed pure version works even if the function is called twice every time. Pure functions only calculate, so calling them twice won’t change anything—just like calling double(2) twice doesn’t change what’s returned, and solving y = 2x twice doesn’t change what y is. Same inputs, same outputs. Always.
Strict Mode has no effect in production, so it won’t slow down the app for your users. To opt into Strict Mode, you can wrap your root component into <React.StrictMode>. Some frameworks do this by default.
Local mutation: Your component’s little secret
In the above example, the problem was that the component changed a preexisting variable while rendering. This is often called a “mutation” to make it sound a bit scarier. Pure functions don’t mutate variables outside of the function’s scope or objects that were created before the call—that makes them impure!
However, it’s completely fine to change variables and objects that you’ve just created while rendering. In this example, you create an [] array, assign it to a cups variable, and then push a dozen cups into it:
function Cup({ guest }) { return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaGathering() { let cups = []; for (let i = 1; i <= 12; i++) { cups.push(<Cup key={i} guest={i} />); } return cups; }
If the cups variable or the [] array were created outside the TeaGathering function, this would be a huge problem! You would be changing a preexisting object by pushing items into that array.
However, it’s fine because you’ve created them during the same render, inside TeaGathering. No code outside of TeaGathering will ever know that this happened. This is called “local mutation”—it’s like your component’s little secret.
Where you can cause side effects
While functional programming relies heavily on purity, at some point, somewhere, something has to change. That’s kind of the point of programming! These changes—updating the screen, starting an animation, changing the data—are called side effects. They’re things that happen “on the side”, not during rendering.
In React, side effects usually belong inside event handlers. Event handlers are functions that React runs when you perform some action—for example, when you click a button. Even though event handlers are defined inside your component, they don’t run during rendering! So event handlers don’t need to be pure.
If you’ve exhausted all other options and can’t find the right event handler for your side effect, you can still attach it to your returned JSX with a useEffect call in your component. This tells React to execute it later, after rendering, when side effects are allowed. However, this approach should be your last resort.
When possible, try to express your logic with rendering alone. You’ll be surprised how far this can take you!
গভীরভাবে জানুন
Writing pure functions takes some habit and discipline. But it also unlocks marvelous opportunities:
- Your components could run in a different environment—for example, on the server! Since they return the same result for the same inputs, one component can serve many user requests.
- You can improve performance by skipping rendering components whose inputs have not changed. This is safe because pure functions always return the same results, so they are safe to cache.
- If some data changes in the middle of rendering a deep component tree, React can restart rendering without wasting time to finish the outdated render. Purity makes it safe to stop calculating at any time.
Every new React feature we’re building takes advantage of purity. From data fetching to animations to performance, keeping components pure unlocks the power of the React paradigm.
পুনরালোচনা
- A component must be pure, meaning:
- It minds its own business. It should not change any objects or variables that existed before rendering.
- Same inputs, same output. Given the same inputs, a component should always return the same JSX.
- Rendering can happen at any time, so components should not depend on each others’ rendering sequence.
- You should not mutate any of the inputs that your components use for rendering. That includes props, state, and context. To update the screen, “set” state instead of mutating preexisting objects.
- Strive to express your component’s logic in the JSX you return. When you need to “change things”, you’ll usually want to do it in an event handler. As a last resort, you can
useEffect. - Writing pure functions takes a bit of practice, but it unlocks the power of React’s paradigm.
চ্যালেঞ্জ 1 / 3: Fix a broken clock
This component tries to set the <h1>’s CSS class to "night" during the time from midnight to six hours in the morning, and "day" at all other times. However, it doesn’t work. Can you fix this component?
You can verify whether your solution works by temporarily changing the computer’s timezone. When the current time is between midnight and six in the morning, the clock should have inverted colors!
export default function Clock({ time }) { let hours = time.getHours(); if (hours >= 0 && hours <= 6) { document.getElementById('time').className = 'night'; } else { document.getElementById('time').className = 'day'; } return ( <h1 id="time"> {time.toLocaleTimeString()} </h1> ); }